软件介绍
CoffeeCup网站设计器是一个Web开发工具,用于创建和设计新网站,或修改和增强现有网站。网站设计器是一个所见即所得的工具,它为构建或修改网站提供了实时的可视化设计环境。
Site Designer 是为没有使用核心技术构建网页(如 HTML(超文本标记语言)、CSS(层叠样式表)和 JavaScript)经验的用户以及那些有经验的用户开发的。如果您是这些非编码用户之一,
Site Designer 提供了一个实时画布,并且可以拖放 Web 元素来构建他们的新网站。我们的应用程序集成了预先构建的网站模板和组件,用户可以轻松修改以快速入门。
但是,如果您是一位经验丰富的Web开发人员,那么您会喜欢对流行的CSS框架(如Bootstrap 4,Foundation 6和Materialize)的集成支持,以及轻松添加自定义HTML和CSS标记的能力。

软件功能
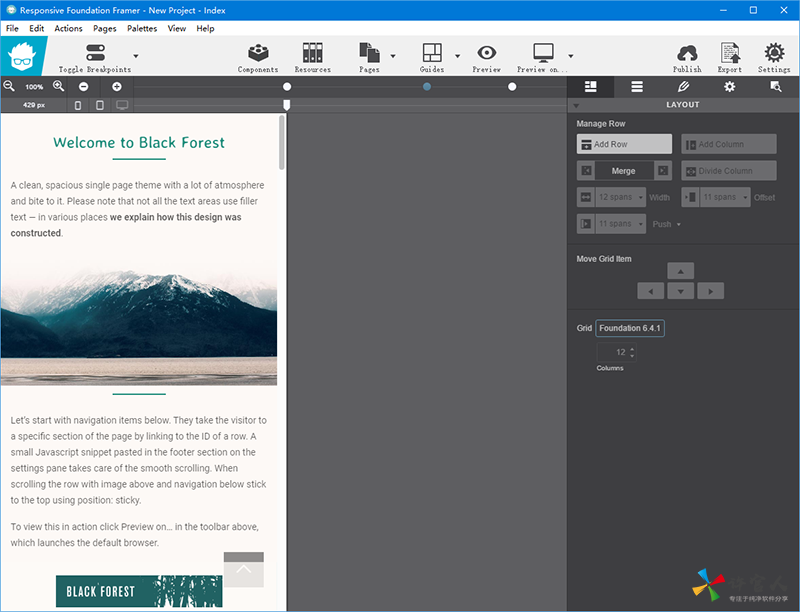
1 实时画布。
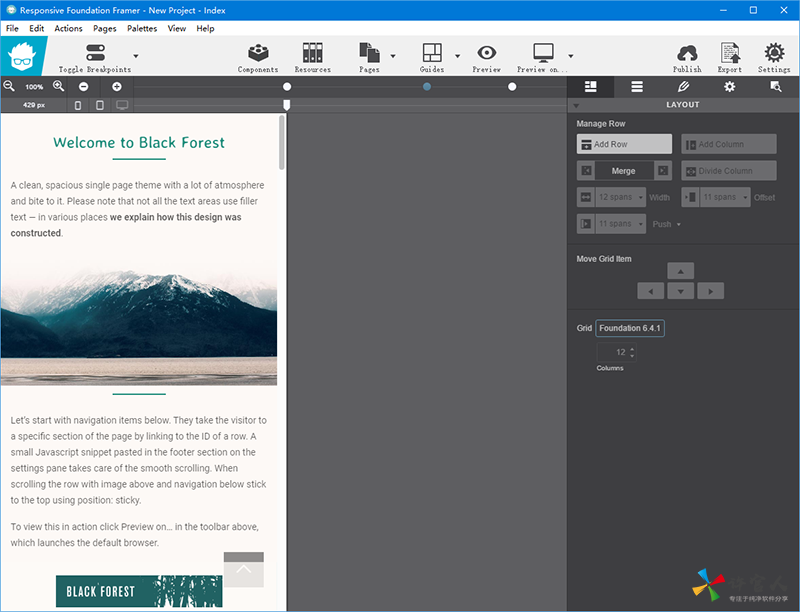
这是一个基于浏览器的工作区域。这样做的一个主要优点是,您正在创建的内容的外观和感觉与在 Web 上发布网站时相同。画布主要用于实时设计视图、选择或重新排序元素以及编辑文本。
2 控制窗格。
在应用程序的右侧,有 3 个控件窗格,每个窗格都有特定的角色,用于直观地管理内容、布局、样式、HTML、CSS 和 Javascript 以及页面属性。
3Viewport Slider & Breakpoint Manager.
在画布工作区上方,您将看到一个栏,又名“视口宽度滑块”。此栏包含许多工具,用于在所有可能的器件宽度下管理设计。
断点(也称为媒体查询)指示特定屏幕大小的布局或内容样式的更改。它们沿视口宽度滑块顶部用三角形表示。当它们处于活动状态时,这意味着样式将应用于该视口宽度,这些三角形将填充内部的另一个深色三角形。
特定于框架的断点由颜色(蓝色、粉红色和紫色)指示。您创建的断点将显示为白色。使用宽度滑块左侧的 +/- 添加和删除自定义断点。
4 工具栏。
网站设计器工具栏
访问常用功能(如页面管理器)以添加和删除页面、管理项目资源(如图像)、浏览组件库、在特定浏览器中启动预览、切换断点,甚至发布。

软件特点
选择 CSS 框架
1.框架组成
数以百万计的设计师和开发人员使用CSS框架来快速启动项目样式。框架使用组织良好的HTML,CSS和Javascript,经常维护和更新。此外,它们允许创建很酷的交互式组件,例如下拉菜单、导航菜单、画廊等,而无需与额外的脚本搏斗——甜蜜!
2.使用Site Designer,您可以从三个史诗般的框架选择中启动您的网站项目:Foundation,Bootstrap,Materialize。您也可以选择在没有基本框架的情况下使用。
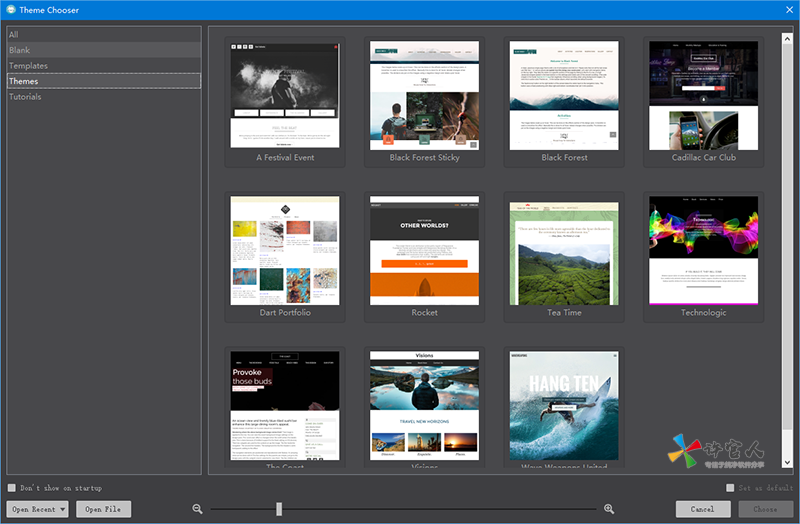
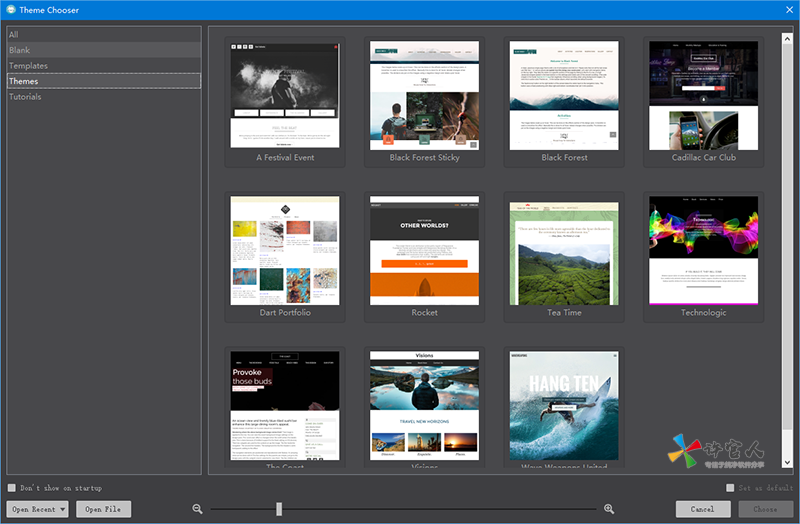
首次启动应用时,系统将提示你使用要用来构建项目的框架选择模板。您还可以保存将来网站项目的首选项。所有三个框架都使用移动优先的工作流程,因此您将首先针对小屏幕进行设计,然后再针对更宽的屏幕调整设计。
3.基础
Foundation 在元素上提供最少的预设样式,只有 3 个默认断点(布局大小)。由于需要管理的预设样式较少,因此可以更轻松地应用自定义项。
4.启动
一段时间以来,Bootstrap一直是框架之王,并因其高度风格的元素类而受到许多人的喜爱。这些预设样式允许快速设计,外观一致。它还具有一组更广泛的默认断点,以实现更多的屏幕尺寸变化。
5.实现
基于Google的Material Design的Materialize对UX元素应该如何表现固执己见。其令人印象深刻的交互式组件功能使其成为一颗冉冉升起的新星!
6.无框架
不喜欢CSS框架?采用无框架可以让您以自己的方式进行设计!它没有任何预设 - 没有固定的断点,没有预定义的选择器,没有默认的元素样式。它是轻量级的,但由于CSS Grid和Flexbox而完全响应。
选择无框架选项还使您能够选择默认工作流程。决定工作或移动优先或桌面关闭。对于后者,构建宽页面,然后将宽度滑块向左移动以调整较小屏幕的布局和样式。或者从中间开始,调整您的设计以适应更大和更宽的屏幕。
7.画布
该区域可视化网站访问者登陆页面时的体验。结合视口滑块,可以在设计时预览每个设备宽度。
如果您有兴趣查看设计的特定部分在不同屏幕宽度下的行为方式,请选择该部分中的任何元素。在普通浏览器中,调整大小后,内容将流出视图,但是,在“网站设计器”中,所选内容会自动滚动回视图中。该应用程序的一个小,但非常方便的好处!
将鼠标悬停在画布上的任何元素上将在项目的左上角显示弹出上下文菜单。使用此菜单可以从下拉列表中选择嵌套元素或访问常见操作,例如编辑文本、复制或删除项目。
在画布上,可以通过单击元素或从上下文下拉菜单中选择元素来选择元素。可以将所选元素拖放到其他位置或嵌套在容器元素中。也可以复制或复制所选元素并将其粘贴到其他区域。
8.文本编辑器
当文本编辑器处于活动状态时,可以直接在屏幕上编辑文本元素(标题、段落、文本链接)。它可以通过多种方式激活。右键单击文本元素将打开一个上下文菜单,其中包含“文本编辑”选项。您也可以双击屏幕上的文本以开始键入单词。
最后,单击 Aꕯ样式窗格顶部的图标,或者当您将鼠标悬停在任何文本元素上时。
激活文本编辑模式后,工作控制面板将被内联设计选项取代,面板顶部显示蓝色横幅指示器。
还将显示几个排版控件,用于进行内联编辑。请务必注意,这些样式选项不用于设置全局属性的样式。使用内联样式为单个单词设置选定的样式选项。例如,段落中的粗体字、插入链接、更改文本块中的颜色或字体等。仅当您想要从常规的默认版式选择进行变体时,才使用这些样式控件。
例如,句子中间的加粗字或更改字词的颜色将与文本编辑器窗格内联设置样式。
一个非常重要的提示!
在“文本编辑器”面板上配置的样式选项仅用于内联编辑。在整个项目中所需的全局版式选择(如字体类型、颜色、大小、间距等)应始终在“样式窗格”>“设计>版式”部分进行配置。
在“文本编辑器”窗格中意外应用全局样式是一个常见的错误。虽然它会起作用,但如果您需要进行全局样式更改,将来可能会给您带来困难。另外,它使后端标记有点混乱。
在开始更改文本的外观之前,请务必退出文本编辑/内联编辑器模式。
9.控制窗格
在 UI 的右侧,有三个窗格,每个窗格在创建响应式设计时具有特定的角色。悬停时,图标将替换为窗格名称。下面是每个窗格的概述,有关每个窗格的详细信息将在后续部分中提供。
其他功能
1. 内容窗格
最左侧的窗格是内容窗格。内容窗格分为三个子面板:元素、组件和符号。在这里,您将通过添加元素(如段落、标题和图像)或插入预制组件或符号来添加网站的内容,这些元素是全局同步的内容,例如菜单和页脚。
在 Element 下,单击元素图标将添加简单的页面元素,例如列表、文本链接和图片链接,以及复杂的预生成元素,如表单容器、按钮和视频到画布或容器。
第二个子面板“组件”是项目中包含的所有预生成组件(如导航、卡片和模态)的存放位置。每当从组件库下载组件时,它都会出现在此部分中。如果要将功能另存为组件,也可以从此面板进行管理。
“符号”子面板包括徽标、页眉等元素或常用项(如菜单或页脚),这些元素需要在项目的所有位置和页面之间保持同步。将新页面添加到工程后,您将转到符号面板,将同步的要素注入到页面中。
2. 样式窗格
用于管理和设置项目样式的控制窗格。
第二个控件窗格(“样式”窗格)可能是最常访问的窗格。它分为两个主要部分。顶部用于配置如何以及在何处应用所选元素的样式。例如,可以为元素创建自定义类和 ID。此外,如果您想将样式应用于特定状态,例如悬停,活动,焦点等,则可以在此处执行此操作。
“样式”窗格的下半部分分为三个部分:“布局”、“设计”、“效果”。在布局部分,您可以找到用于管理元素位置和间距的工具。在“设计”部分下,访问排版,颜色,背景,边框,阴影等工具。在“效果”面板中,您可以找到更高级的基于动作的控件,例如 3D 效果、滤镜和混合模式。
3. 元素窗格
第三个控制面板是“元素”窗格。此面板的顶部提供了一个页面检查器视图,即页面上所有元素的树状概述。它提供了一种快速选择和重新排序元素的方法,例如,切换隐藏元素的可见性。
中间部分显示“元素属性”字段,您可以在其中配置需要与资源链接的元素(如图片、视频等),或为框架应用自定义属性。
底部提供应用于所选元素的 CSS 规则的预览。
4.工具栏函数
网站设计器工具栏
顶部工具栏允许访问与设计工作流程不太相关的功能。有一些按钮可以访问主页管理器或管理项目资源,例如图像和其他文件。快速访问模板管理器以及预构建的组件。访问更高级的控件,例如激活要素查询和插入结构化数据。您还可以使用工具栏功能在任何已安装的浏览器上预览设计,导出和发布站点。
5.常规设置
在常规设置中,您可以配置项目名称和导出文件夹结构。
6.网站设计器常规设置
发布和导出
通过两个选项来控制您的内容,以将您的网站放在网上;发布到CoffeeCup S-Drive托管或将文件导出到您的计算机以在任何服务器上托管您的网站。
更多功能请下载后体验。
图片预览
CoffeeCup Responsive Foundation Framer下载地址
- 城通网盘提取码:3996下载